进行本文的操作之前需要对多说核心脚本embed.js进行本地化操作,由于多说近日更新了js脚本文件,导致教程部分内容失效。
本教程仅适用与之前对多说核心脚本进行过本地化操作同学们。
多说官方链接下载不到embed.js的同学可以下载我的js脚本,只需简单编辑多说插件目录下的WordPress.php文件即可轻松实现本地化。
[dl href='http://cdn.myhloli.com/wp-content/plugins/duoshuo/embed_v20150221.js']embed.js下载[/dl]
下载embed.js之后,通过FTP工具将该文件上传至多说插件安装目录下/wp-content/plugins/duoshuo/
接着编辑WordPress.php:
打开【WordPress.php】,搜索“embed.js”,将搜索到的
http://static./embed.js
http://static.duoshuo.com/embed.js
这两行更改为你的地址如http://cdn.myhloli.com/wp-content/plugins/duoshuo/embed_v20150221.js
完成以上步骤之后,刷新博客文章页面,如果评论框正常显示,则说明本地化成功。
接着修改embed.js实现ua显示和博主标记显示。
注:上面直接下载我的embed.js可以省略下面的修改步骤
现在embed.js的最上面添加以下代码:
//判断是否为博主
function sskadmin(e) {
var ssk = '';
if(e.user_id==【你的多说id】){
ssk = '博主【此处可以自定义文字】'
}
return ssk+" ";
}
//显UA开始
function ua(e) {
var r = new Array;
var outputer = '';
if (r = e.match(/MSIE\s([^\s|;]+)/gi)) {
outputer = 'Internet Explorer' + '|' + r[0]/*.replace('MSIE', '').split('.')[0]*/
} else if (r = e.match(/FireFox\/([^\s]+)/ig)) {
var r1 = r[0].split("/");
outputer = 'Mozilla FireFox' + '|' + r1[1]
} else if (r = e.match(/Maxthon([\d]*)\/([^\s]+)/ig)) {
var r1 = r[0].split("/");
outputer = 'Maxthon'
} else if (r = e.match(/UBrowser([\d]*)\/([^\s]+)/ig)) {
var r1 = r[0].split("/");
outputer = 'UCBrowser' + '|' + r1[1]
} else if (r = e.match(/MetaSr/ig)) {
outputer = '搜狗浏览器'
} else if (r = e.match(/2345Explorer/ig)) {
outputer = '2345王牌浏览器'
} else if (r = e.match(/2345chrome/ig)) {
outputer = '2345加速浏览器'
} else if (r = e.match(/LBBROWSER/ig)) {
outputer = '猎豹安全浏览器'
} else if (r = e.match(/MicroMessenger\/([^\s]+)/ig)) {
var r1 = r[0].split("/");
outputer = '微信' + '|' + r1[1]/*.split('/')[0]*/
} else if (r = e.match(/QQBrowser\/([^\s]+)/ig)) {
var r1 = r[0].split("/");
outputer = 'QQ浏览器' + '|' + r1[1]/*.split('/')[0]*/
} else if (r = e.match(/QQ\/([^\s]+)/ig)) {
var r1 = r[0].split("/");
outputer = 'QQ浏览器' + '|' + r1[1]/*.split('/')[0]*/
} else if (r = e.match(/MiuiBrowser\/([^\s]+)/ig)) {
var r1 = r[0].split("/");
outputer = 'Miui浏览器' + '|' + r1[1]/*.split('/')[0]*/
} else if (r = e.match(/Chrome([\d]*)\/([^\s]+)/ig)) {
var r1 = r[0].split("/");
outputer = 'Chrome' + '|' + r1[1]/*.split('.')[0]*/
} else if (r = e.match(/safari\/([^\s]+)/ig)) {
var r1 = r[0].split("/");
outputer = 'Apple Safari' + '|' + r1[1]
} else if (r = e.match(/Opera[\s|\/]([^\s]+)/ig)) {
var r1 = r[0].split("/");
outputer = 'Opera' + '|' + r[1]
} else if (r = e.match(/Trident\/7.0/gi)) {
outputer = 'Internet Explorer 11'
} else {
outputer = '其它浏览器'
}
return outputer+" ";
}
function os(e) {
var os = '';
if (e.match(/win/ig)) {
if (e.match(/nt 5.1/ig)) {
os = 'Windows XP'
} else if (e.match(/nt 6.1/ig)) {
os = 'Windows 7'
} else if (e.match(/nt 6.2/ig)) {
os = 'Windows 8'
} else if (e.match(/nt 6.3/ig)) {
os = 'Windows 8.1'
} else if (e.match(/nt 10.0/ig)) {
os = 'Windows 10'
} else if (e.match(/nt 6.0/ig)) {
os = 'Windows Vista'
} else if (e.match(/nt 5/ig)) {
os = 'Windows 2000'
} else {
os = 'Windows'
}
} else if (e.match(/android/ig)) {
os = 'Android'
} else if (e.match(/ubuntu/ig)) {
os = 'Ubuntu'
} else if (e.match(/linux/ig)) {
os = 'Linux'
} else if (e.match(/mac/ig)) {
os = 'Mac OS X'
} else if (e.match(/unix/ig)) {
os = 'Unix'
} else if (e.match(/symbian/ig)) {
os = 'Nokia SymbianOS'
} else {
os = '其它操作系统'
}
return os+"" ;
}
//显UA结束
添加完以上代码后,在编辑器中搜索
data-qqt-account="'+s+'">'+p(n.name)+"")+""
修改为
data-qqt-account="'+s+'">'+p(n.name)+"") +"" + sskadmin(e.author) + "" + ua(e.agent) +""+ os(e.agent) + "" +""
(如果搜索不到的话就减小点搜索范围,如:data-qqt-account=)
tips:代码中【】部分修改后记得删除。
多说id获取方法:
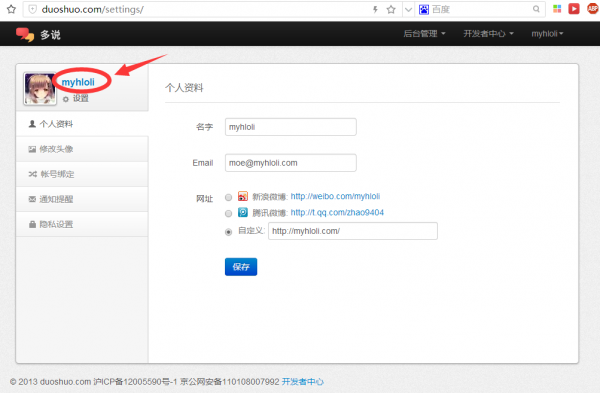
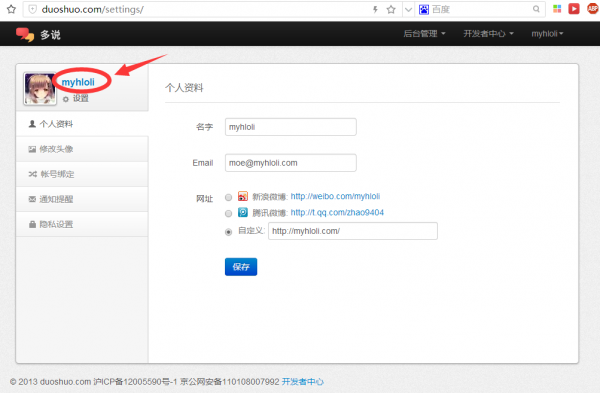
登录http://duoshuo.com/settings/

点击你的昵称,

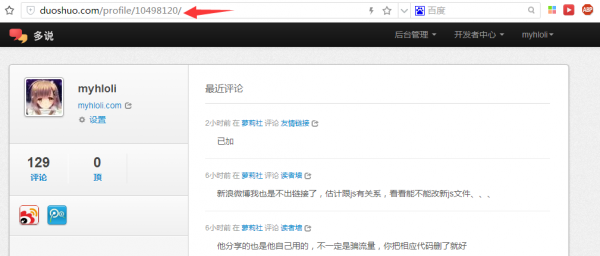
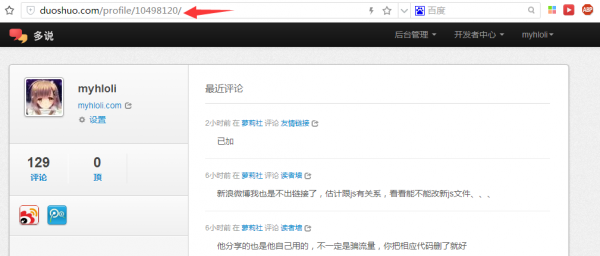
.
网址最后的那段数字就是你的多说id了。
博主显示文字部分可以任意修改。
以上代码来自 搜索客 的博客
[v_notice]
多说回复后显示浏览器及操作系统信息(Useragent)[/v_notice]
[v_notice]
多说社会化评论框添加 站长回复 标记[/v_notice]
我自己对博主标示的代码做了些修改,因为感觉用原版的大大的印章实在不雅 :lol: 改成文字版的低调又和谐 :mrgreen:
以上为embed.js的修改步骤。
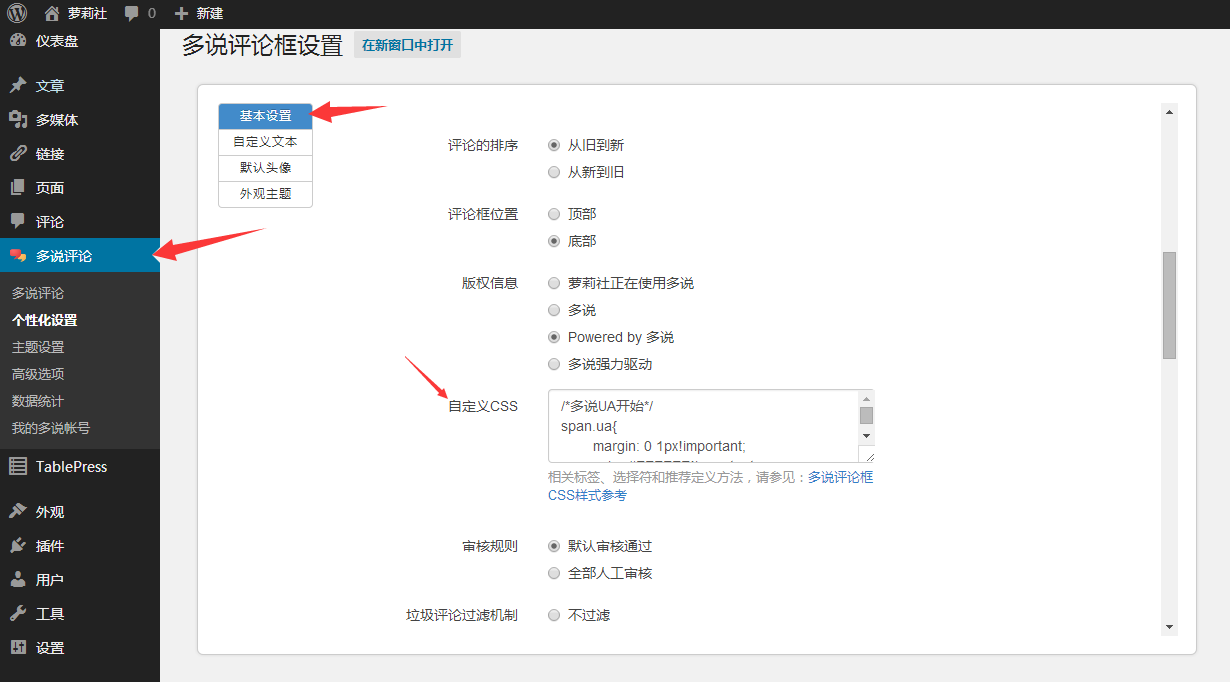
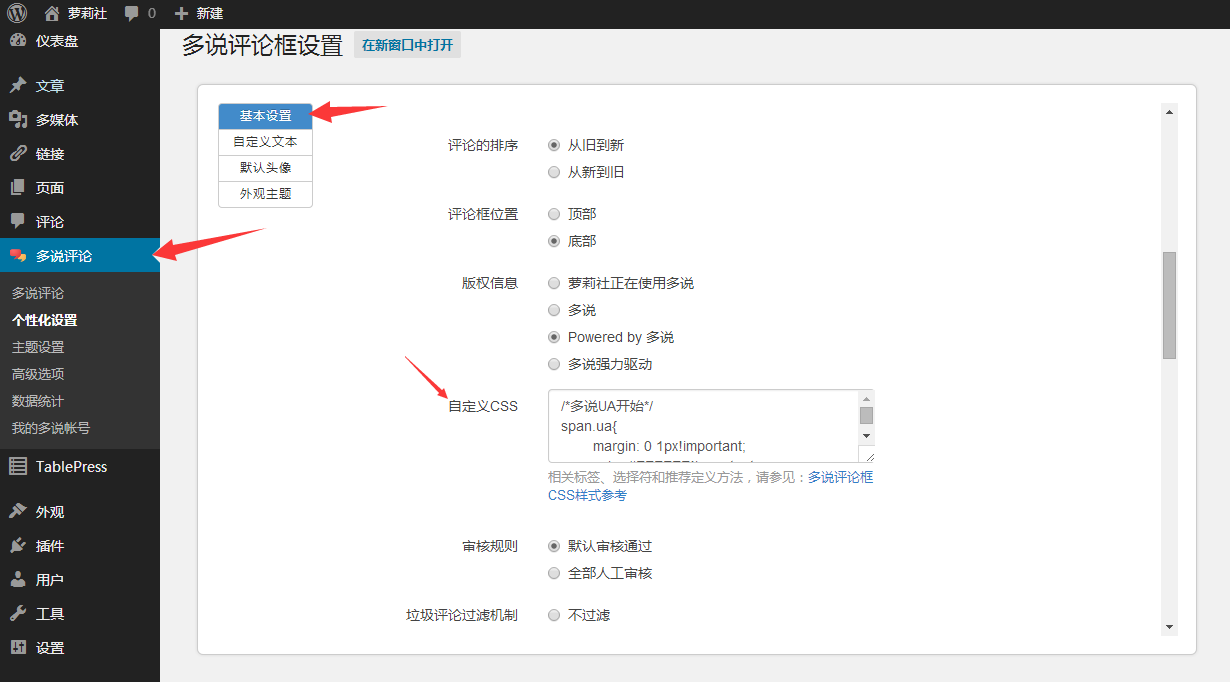
接着我们需要修改一下css在输出的文字后面加个背景色,请将以下代码添加进多说自定义css中。

/*多说UA开始*/
span.ua{
margin: 0 1px!important;
color:#FFFFFF!important;
/*text-transform: Capitalize!important;
float: right!important;
line-height: 18px!important;*/
}
.ua_other.os_other{
background-color: #ccc!important;
color: #fff;
border: 1px solid #BBB!important;
border-radius: 4px;
}
.ua_ie{
background-color: #428bca!important;
border-color: #357ebd!important;
border-radius: 4px;
padding: 0 5px!important;
}
.ua_firefox{
background-color: #f0ad4e!important;
border-color: #eea236!important;
border-radius: 4px;
padding: 0 5px!important;
}
.ua_maxthon{
background-color: #7373B9!important;
border-color: #7373B9!important;
border-radius: 4px;
padding: 0 5px!important;
}
.ua_ucweb{
background-color: #FF740F!important;
border-color: #d43f3a!important;
border-radius: 4px;
padding: 0 5px!important;
}
.ua_sogou{
background-color: #78ACE9!important;
border-color: #4cae4c!important;
border-radius: 4px;
padding: 0 5px!important;
}
.ua_2345explorer{
background-color: #2478B8!important;
border-color: #4cae4c!important;
border-radius: 4px;
padding: 0 5px!important;
}
.ua_2345chrome{
background-color: #F9D024!important;
border-color: #4cae4c!important;
border-radius: 4px;
padding: 0 5px!important;
}
.ua_mi{
background-color: #FF4A00!important;
border-color: #4cae4c!important;
border-radius: 4px;
padding: 0 5px!important;
}
.ua_lbbrowser{
background-color: #FC9D2E!important;
border-color: #4cae4c!important;
border-radius: 4px;
padding: 0 5px!important;
}
.ua_chrome{
background-color: #EE6252!important;
border-color: #4cae4c!important;
border-radius: 4px;
padding: 0 5px!important;
}
.ua_qq{
background-color: #3D88A8!important;
border-color: #4cae4c!important;
border-radius: 4px;
padding: 0 5px!important;
}
.ua_apple{
background-color: #E95620!important;
border-color: #4cae4c!important;
border-radius: 4px;
padding: 0 5px!important;
}
.ua_opera{
background-color: #d9534f!important;
border-color: #d43f3a!important;
border-radius: 4px;
padding: 0 5px!important;
}
.os_vista,.os_2000,.os_windows,.os_xp,.os_7,.os_8,.os_8_1 {
background-color: #39b3d7!important;
border-color: #46b8da!important;
border-radius: 4px;
padding: 0 5px!important;
}
.os_android {
background-color: #98C13D!important;
border-color: #01B171!important;
border-radius: 4px;
padding: 0 5px!important;
}
.os_ubuntu{
background-color: #DD4814!important;
border-color: #01B171!important;
border-radius: 4px;
padding: 0 5px!important;
}
.os_linux {
background-color: #3A3A3A!important;
border-color: #1F1F1F!important;
border-radius: 4px;
padding: 0 5px!important;
}
.os_mac{
background-color: #666666!important;
border-color: #1F1F1F!important;
border-radius: 4px;
padding: 0 5px!important;
}
.os_unix{
background-color: #006600!important;
border-color: #1F1F1F!important;
border-radius: 4px;
padding: 0 5px!important;
}
.os_nokia{
background-color: #014485!important;
border-color: #1F1F1F!important;
border-radius: 4px;
padding: 0 5px!important;
}
.sskadmin{
background-color: #00a67c!important;
border-color: #01B171!important;
border-radius: 4px;
padding: 0 5px!important;
}
/*多说UA结束*/
至此,在多说评论框中添加ua显示与博主标示步骤就全部做完了,感谢大家的阅读。
最终效果见本站评论区

 进行本文的操作之前需要对多说核心脚本embed.js进行本地化操作,由于多说近日更新了js脚本文件,导致教程部分内容失效。
本教程仅适用与之前对多说核心脚本进行过本地化操作同学们。
多说官方链接下载不到embed.js的同学可以下载我的js脚本,只需简单编辑多说插件目录下的WordPress.php文件即可轻松实现本地化。
[dl href='http://cdn.myhloli.com/wp-content/plugins/duoshuo/embed_v20150221.js']embed.js下载[/dl]
下载embed.js之后,通过FTP工具将该文件上传至多说插件安装目录下/wp-content/plugins/duoshuo/
接着编辑WordPress.php:
打开【WordPress.php】,搜索“embed.js”,将搜索到的
进行本文的操作之前需要对多说核心脚本embed.js进行本地化操作,由于多说近日更新了js脚本文件,导致教程部分内容失效。
本教程仅适用与之前对多说核心脚本进行过本地化操作同学们。
多说官方链接下载不到embed.js的同学可以下载我的js脚本,只需简单编辑多说插件目录下的WordPress.php文件即可轻松实现本地化。
[dl href='http://cdn.myhloli.com/wp-content/plugins/duoshuo/embed_v20150221.js']embed.js下载[/dl]
下载embed.js之后,通过FTP工具将该文件上传至多说插件安装目录下/wp-content/plugins/duoshuo/
接着编辑WordPress.php:
打开【WordPress.php】,搜索“embed.js”,将搜索到的
 点击你的昵称,
点击你的昵称,
 .
网址最后的那段数字就是你的多说id了。
博主显示文字部分可以任意修改。
以上代码来自 搜索客 的博客
[v_notice]多说回复后显示浏览器及操作系统信息(Useragent)[/v_notice]
[v_notice]多说社会化评论框添加 站长回复 标记[/v_notice]
我自己对博主标示的代码做了些修改,因为感觉用原版的大大的印章实在不雅 :lol: 改成文字版的低调又和谐 :mrgreen:
以上为embed.js的修改步骤。
接着我们需要修改一下css在输出的文字后面加个背景色,请将以下代码添加进多说自定义css中。
.
网址最后的那段数字就是你的多说id了。
博主显示文字部分可以任意修改。
以上代码来自 搜索客 的博客
[v_notice]多说回复后显示浏览器及操作系统信息(Useragent)[/v_notice]
[v_notice]多说社会化评论框添加 站长回复 标记[/v_notice]
我自己对博主标示的代码做了些修改,因为感觉用原版的大大的印章实在不雅 :lol: 改成文字版的低调又和谐 :mrgreen:
以上为embed.js的修改步骤。
接着我们需要修改一下css在输出的文字后面加个背景色,请将以下代码添加进多说自定义css中。