服务器环境搭建好了,接下来要做的就是安装站点程序了。可以选择的站点程序也比较多,本文以wordpress为例讲解下安装步骤。
首先去wordpress官网下载安装包。
[dl href='https://cn.wordpress.org/wordpress-4.1-zh_CN.zip']下载链接[/dl]
接下来去lumanager的控制台,登录。

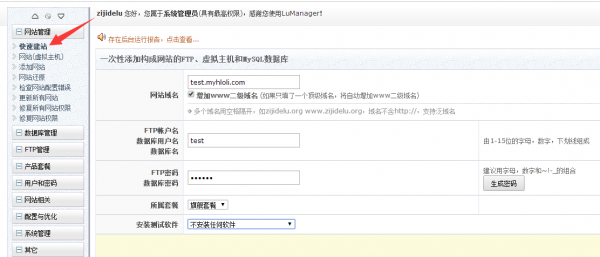
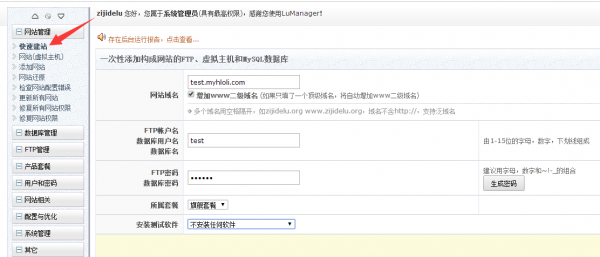
选择快速建站,并输入域名,和新建立网站的管理账号和密码。这个账号会通用于新站点的ftp,数据库。
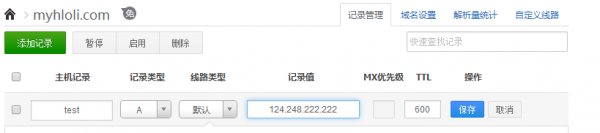
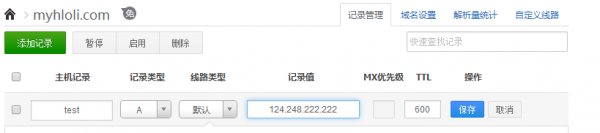
记住现在输入的网站域名,去你的dns服务商做好该域名的解析。

比如我在用的dnspod是这样添加的。
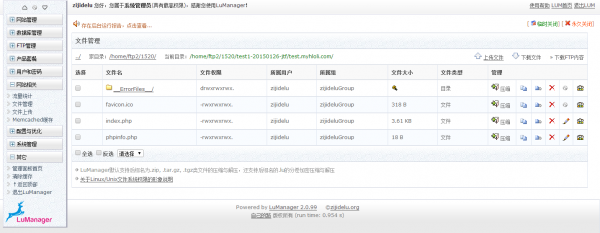
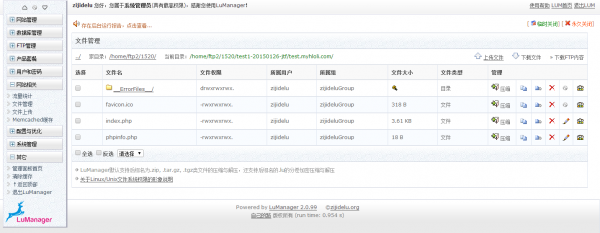
之后点击网站相关->文件管理,找到刚才建立好的站点目录

先把里面东西都删了,然后上传刚刚下好的wordpress的zip安装包到此目录,解压zip到当前目录。
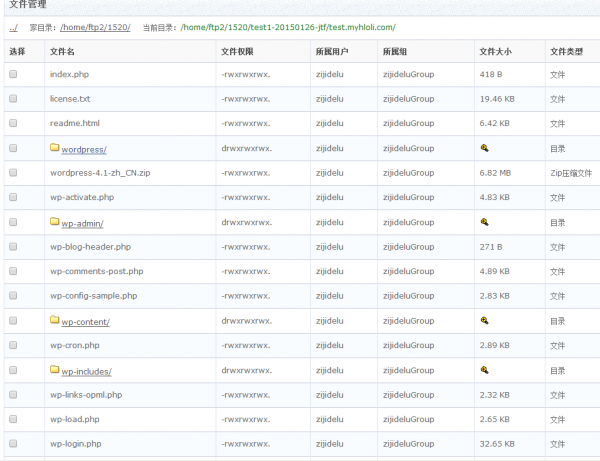
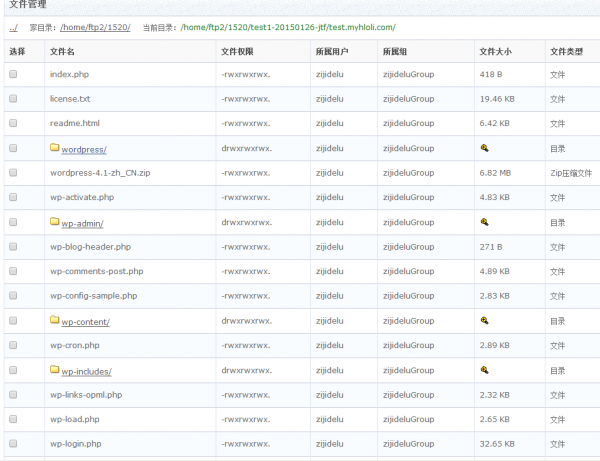
这时可以看到多出一个wordpress文件夹,

进入这个文件夹,全选并移动所有文件到当前目录:
/home/ftp2/1520/test1-20150126-jtf/test.myhloli.com/下

这时,前期准备工作基本完成了,域名解析应该也差不多生效了,这时可以在浏览器中输入刚刚创建的域名http://test.myhloli.com/了
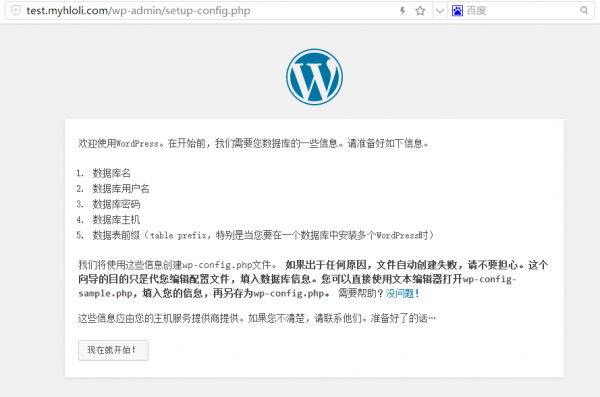
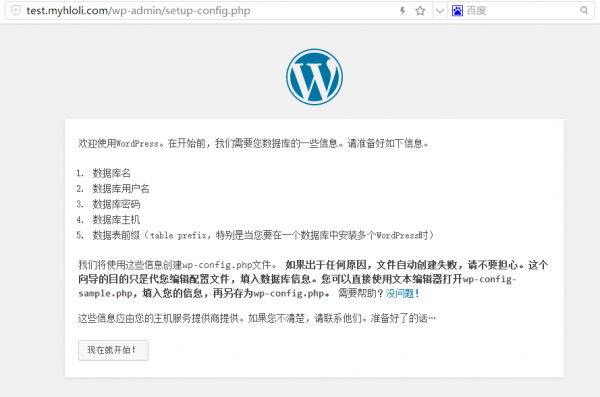
正常情况会出现下面这个页面

如果不是这个页面的话,请检查一下上面的步骤是否有误。
wordpress的配置过程十分简单,点击现在开始按钮,开始我们的配置过程吧。

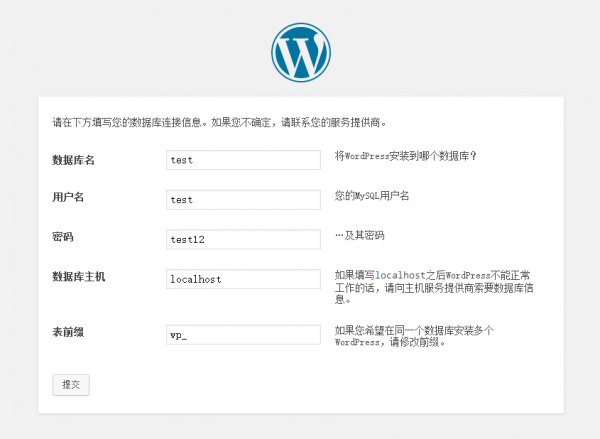
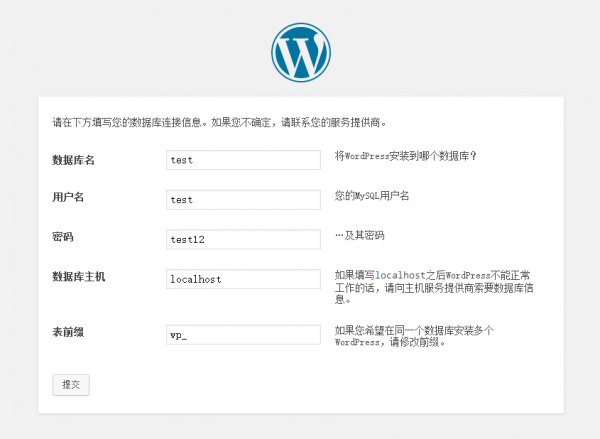
输入之前创建的数据库的信息,点击提交。
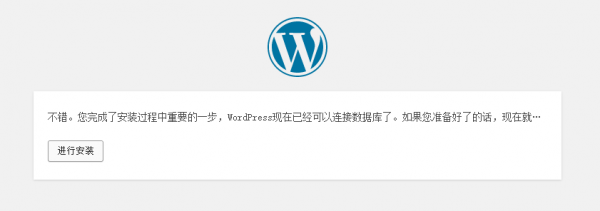
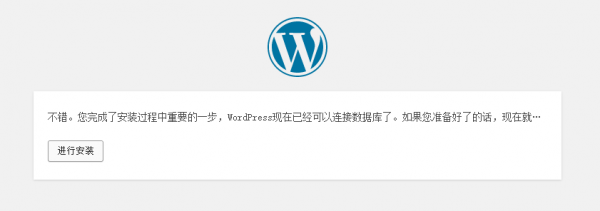
接下来是这样的

进行安装吧少年 :mrgreen:

安装完成后会让你输入一些基本信息和网站管理员的账号,按提示操作即可

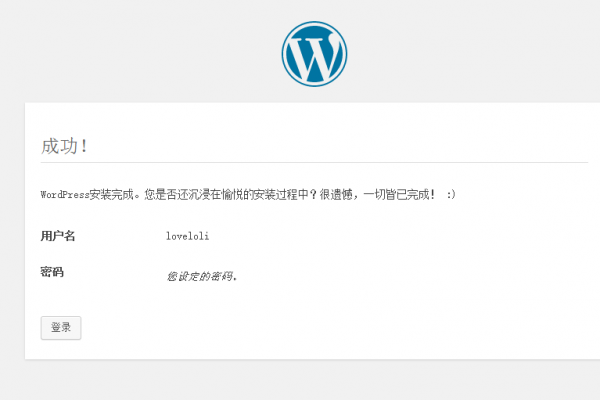
等一会就配置成功了,点击登录

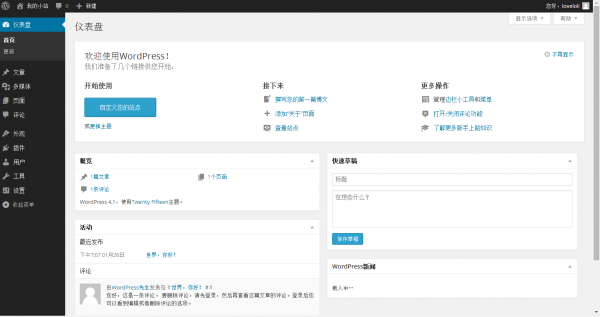
登录之后的界面就是熟悉的控制台了,安装wp站环节到此告一段落。
另外有些要注意的地方,wordpress因为使用了谷歌api,谷歌字体库和 Gravatar头像服务,而由于以上三种服务都被GFW墙了,所以刚建好的wp站速度会十分慢,
博主开始就是因为网站打开速度太慢甚至以为主机商把我的带宽缩水了,查阅资料后才发现是万恶的GFW。为了站点以后的载入体验,建议安装插件来替换上述服务。再此博主推荐liwanglin12开发的wp-plus插件,
[dm href='http://blog.lwl12.com/read/wp-plus.html']wp-plus插件[/dm]
该插件集成了几个比较实用的功能,包括替换以上服务,还有一些其他的好玩的功能可以自行研究下。
 选择快速建站,并输入域名,和新建立网站的管理账号和密码。这个账号会通用于新站点的ftp,数据库。
记住现在输入的网站域名,去你的dns服务商做好该域名的解析。
选择快速建站,并输入域名,和新建立网站的管理账号和密码。这个账号会通用于新站点的ftp,数据库。
记住现在输入的网站域名,去你的dns服务商做好该域名的解析。
 比如我在用的dnspod是这样添加的。
之后点击网站相关->文件管理,找到刚才建立好的站点目录
比如我在用的dnspod是这样添加的。
之后点击网站相关->文件管理,找到刚才建立好的站点目录
 先把里面东西都删了,然后上传刚刚下好的wordpress的zip安装包到此目录,解压zip到当前目录。
这时可以看到多出一个wordpress文件夹,
先把里面东西都删了,然后上传刚刚下好的wordpress的zip安装包到此目录,解压zip到当前目录。
这时可以看到多出一个wordpress文件夹,
 进入这个文件夹,全选并移动所有文件到当前目录:/home/ftp2/1520/test1-20150126-jtf/test.myhloli.com/下
进入这个文件夹,全选并移动所有文件到当前目录:/home/ftp2/1520/test1-20150126-jtf/test.myhloli.com/下
 这时,前期准备工作基本完成了,域名解析应该也差不多生效了,这时可以在浏览器中输入刚刚创建的域名http://test.myhloli.com/了
正常情况会出现下面这个页面
这时,前期准备工作基本完成了,域名解析应该也差不多生效了,这时可以在浏览器中输入刚刚创建的域名http://test.myhloli.com/了
正常情况会出现下面这个页面
 如果不是这个页面的话,请检查一下上面的步骤是否有误。
wordpress的配置过程十分简单,点击现在开始按钮,开始我们的配置过程吧。
如果不是这个页面的话,请检查一下上面的步骤是否有误。
wordpress的配置过程十分简单,点击现在开始按钮,开始我们的配置过程吧。 输入之前创建的数据库的信息,点击提交。
接下来是这样的
输入之前创建的数据库的信息,点击提交。
接下来是这样的
 进行安装吧少年 :mrgreen:
进行安装吧少年 :mrgreen:
 安装完成后会让你输入一些基本信息和网站管理员的账号,按提示操作即可
安装完成后会让你输入一些基本信息和网站管理员的账号,按提示操作即可
 等一会就配置成功了,点击登录
等一会就配置成功了,点击登录
 登录之后的界面就是熟悉的控制台了,安装wp站环节到此告一段落。
另外有些要注意的地方,wordpress因为使用了谷歌api,谷歌字体库和 Gravatar头像服务,而由于以上三种服务都被GFW墙了,所以刚建好的wp站速度会十分慢,
博主开始就是因为网站打开速度太慢甚至以为主机商把我的带宽缩水了,查阅资料后才发现是万恶的GFW。为了站点以后的载入体验,建议安装插件来替换上述服务。再此博主推荐liwanglin12开发的wp-plus插件,
[dm href='http://blog.lwl12.com/read/wp-plus.html']wp-plus插件[/dm]
该插件集成了几个比较实用的功能,包括替换以上服务,还有一些其他的好玩的功能可以自行研究下。
登录之后的界面就是熟悉的控制台了,安装wp站环节到此告一段落。
另外有些要注意的地方,wordpress因为使用了谷歌api,谷歌字体库和 Gravatar头像服务,而由于以上三种服务都被GFW墙了,所以刚建好的wp站速度会十分慢,
博主开始就是因为网站打开速度太慢甚至以为主机商把我的带宽缩水了,查阅资料后才发现是万恶的GFW。为了站点以后的载入体验,建议安装插件来替换上述服务。再此博主推荐liwanglin12开发的wp-plus插件,
[dm href='http://blog.lwl12.com/read/wp-plus.html']wp-plus插件[/dm]
该插件集成了几个比较实用的功能,包括替换以上服务,还有一些其他的好玩的功能可以自行研究下。

