
前一阵博客增加了浮动小人挂件,小人不止可以拿来卖萌,还有一个实用的功能就是天气预报。
小人的天气预报源使用的是戏蝶天气源http://t.xidie.com/

不过目前该源已经挂了好多天了,于是想到对天气功能进行修复。
修复方法为重写api。
鉴于博主残次的代码能力,api由博主的基友
凉拌炒蛋炒饭 编写。
代码发布页:
[v_notice]
JSONP加载当地天气信息[/v_notice]
代码简介
该API通过用户GET或者POST到的IP获取用户物理地址,转化为天气代码,返回改IP的天气信息。
IP服务器使用了淘宝IP,天气使用了
http://www.k780.com/
现已可供使用的API地址:
http://api.wedc.cc/weather/
基友的sae没有开发者认证,为避免云豆消费过高,所以我友情提供下我的api地址分流:
http://api.myhloli.com/weather/
请求方式:GET/POST。返回格式:JSON(不带参数)/JSONP(带callback参数请求)
返回状态:success:0失败/1成功;reason:数字,具体见源码,如果success为1不返回reason。
使用方法
//天气api
var weather=Array();
weather.state=false;
$(document).ready(function(){
$.ajax({
dataType:"jsonp",
success:function(data){
if(data.success!=1){return;}
weather.state=true;
weather.c=Array();
weather.c[0]="今天是"+data.result[0].days+","+data.result[0].week;
weather.c[1]=data.result[0].citynm+"今天气温是"+data.result[0].temp_high+"°C到"+data.result[0].temp_low+"°C";
weather.c[2]=data.result[0].citynm+"今天天气是"+data.result[0].weather+" "+data.result[0].temp_high+"°C~"+data.result[0].temp_low+"°C";
weather.c[3]=data.result[0].citynm+"今天风力是"+data.result[0].winp+","+data.result[0].wind;
weather.c[4]=data.result[1].citynm+"明天气温是"+data.result[1].temp_high+"°C到"+data.result[1].temp_low+"°C";
weather.c[5]=data.result[1].citynm+"明天天气是"+data.result[1].weather+" "+data.result[1].temp_high+"°C~"+data.result[1].temp_low+"°C";
weather.c[6]=data.result[2].citynm+"后天气温是"+data.result[2].temp_high+"°C到"+data.result[2].temp_low+"°C";
weather.c[7]=data.result[2].citynm+"后天天气是"+data.result[2].weather+" "+data.result[2].temp_high+"°C~"+data.result[2].temp_low+"°C";
},
type:"GET",
url:"http://api.myhloli.com/weather/?callback=?"
});
});
将以上代码插入spig.js的任意地方,推荐加在最后。
if(weather.state)msgs.concat(weather.c);
此条语句加在小人任何一条输出语句之后都可以,包括且不仅限于
//无聊动动;//无聊讲点什么类目的msgs=[xxxxxx]之后,var i = Math.floor(Math.random() * msgs.length);之前。

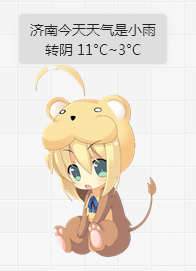
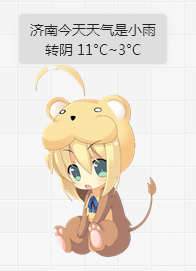
实际效果如图所示。
 前一阵博客增加了浮动小人挂件,小人不止可以拿来卖萌,还有一个实用的功能就是天气预报。
小人的天气预报源使用的是戏蝶天气源http://t.xidie.com/
前一阵博客增加了浮动小人挂件,小人不止可以拿来卖萌,还有一个实用的功能就是天气预报。
小人的天气预报源使用的是戏蝶天气源http://t.xidie.com/
 不过目前该源已经挂了好多天了,于是想到对天气功能进行修复。
修复方法为重写api。
鉴于博主残次的代码能力,api由博主的基友 凉拌炒蛋炒饭 编写。
代码发布页:
[v_notice]JSONP加载当地天气信息[/v_notice]
不过目前该源已经挂了好多天了,于是想到对天气功能进行修复。
修复方法为重写api。
鉴于博主残次的代码能力,api由博主的基友 凉拌炒蛋炒饭 编写。
代码发布页:
[v_notice]JSONP加载当地天气信息[/v_notice]
 实际效果如图所示。
实际效果如图所示。

